网络协议

HTTP
HTTP 协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。
简介
HTTP 是一种能够获取如 HTML 这样的网络资源,一般都浏览器这样的接受方发起的,一个完整的 web 文档通常由不同的子文档拼接组成,像是文本、布局、图片、视频、脚本等等。 
HTTP 是一个 基于 TCP/IP 通信协议 来传递数据(HTML 文件, 图片文件, 查询结果等)。
工作原理
- HTTP 是一个
client-server协议,客户端发起请求,服务端接受请求并做出相应。 - 浏览器作为 HTTP 客户端通过 URL 向 HTTP(Web) 服务端即 WEB 服务器发送所有请求
- 由像浏览器这样的客户端发出的消息叫做
requests,被服务端响应的消息叫做responses。

特点
- 无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
- 媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过 HTTP 发送。客户端以及服务器指定使用适合的 MIME-type 内容类型。
HTTP 报文结构
HTTP 是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
一个 HTTP"客户端"是一个应用程序(Web 浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个 HTTP 的请求的目的。
一个 HTTP"服务器"同样也是一个应用程序(通常是一个 Web 服务,如 Apache Web 服务器或 IIS 服务器等),通过接收客户端的请求并向客户端发送 HTTP 响应数据。
HTTP 使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
一旦建立连接后,数据消息就通过类似 Internet 邮件所使用的格式[RFC5322]和多用途 Internet 邮件扩展(MIME)[RFC2045]来传送。
客户端请求报文
客户端发送一个 HTTP 请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。 
form表单类型的区别
- application/x-www-form-urlencoded和multipart/form-data都是浏览器原生支持的。
- multipart/form-data:可以上传文件或者键值对,最后都会转化为一条消息
- x-www-form-urlencoded:只能上传键值对,而且键值对都是通过&间隔分开的
服务器相应报文
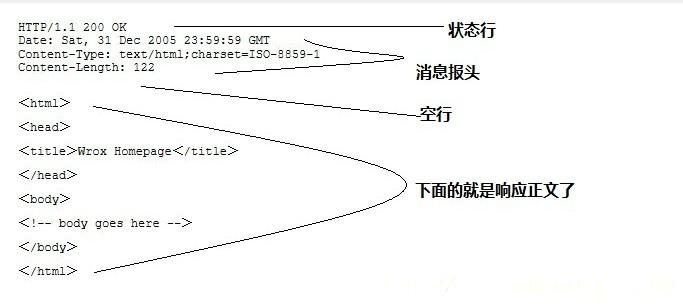
HTTP 响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。 
请求方法
HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 方法 | 描述 |
|---|---|
| GET | 获取资源 |
| POST | 传输实体主体 |
| PUT | 传输文件 |
| DELETE | 删除文件 |
| HEAD | 获取报文首部 |
| OPTIONS | 询问支持的方法 |
| TRACE | 追踪路径 |
| CONNECT | 要求用隧道协议连接代理 |
| LINK | 建立和资源之间的联系 |
| UNLINKE | 断开连接关系 |
状态码
1xx
信息响应,表示接受的请求正在处理
- 100 临时响应
- 101 指示服务器正在切换的协议
2xx
成功响应,请求被正常处理
- 200 OK 请求已正常处理,如果是[from cache] 表明浏览器没有跟服务器确认,直接用了浏览器缓存;
- 201 Create 请求成功,并创建了一个新的资源
- 204 No Content 请求处理成功,但是没有任何资源可以返回给客户端
- 206 Partial Content 是对某一部分的请求,使用场景为 HTTP 分块下载和断点续传当然,也要带上响应的响应头字段
Content-Range
3xx
重定向,表明浏览器需要执行某些特殊的处理以正确的处理请求
- 301 Moved Permanently 永久重定向 资源的 URL 以更新
- 302 Found 临时性重定向,资源的 URL 临时换到其他位置
- 304 Not Modified 协商缓存,资源未改变
4xx
客户端响应,客户端发生错误
- 400 Bad Request 服务器无法理解客户端发送的请求
- 401 Unattended 未通过验证信息
- 403 Forbidden 禁止访问该资源
- 404 Not Found 资源未找到
- 405 Method Not Allowed 请求方法不允许
- 406 Not Acceptable 资源无法满足客户端的条件
- 408 Request Timeout 请求超时
5xx
服务端响应,服务器发生错误
- 500 Internal Server Error 服务器内部发生未知错误
- 501 Not Implemented 服务器不支持该请求方法且无法处理
- 502 Bad Gateway 服务器正常,但是访问时出现错误
- 503 Server Unavailable 服务器繁忙(停机或者维护)
缓存机制
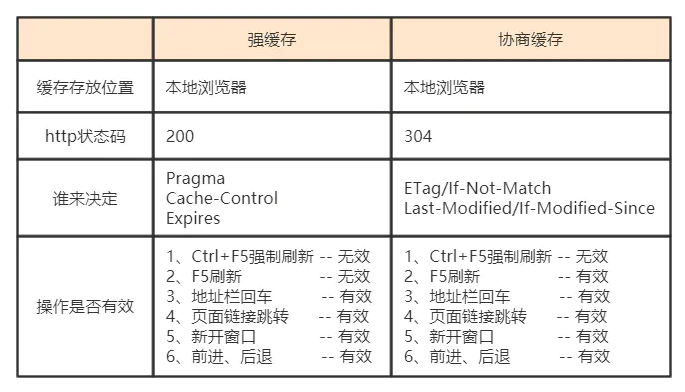
HTTP 缓存分为两种:强缓存和协商缓存,

强缓存
不会像服务器发送请求,直接从浏览器缓存中读取资源。
强制缓存在缓存数据未失效的情况下(即 Cache-Control 的 max-age 没有过期或者 Expires 的缓存时间没有过期),那么就会直接使用浏览器的缓存数据,不会再向服务器发送任何请求。强制缓存生效时,http 状态码为 200。
- Pragma:值为
no-cache是,不使用缓存,更具新鲜度来使用缓存 - Expires: Response Header 中过期时间,浏览器再次加载时,如果在这个过期时间内,则命中强缓存
- Cache-Contorl:当值设为
max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的 5 分钟内再次加载资源,就会命中强缓存。
优先级依次递减 Pragma 优先级最高
协商缓存
强缓存失效或不存在的时候,向服务器发送请求,由服务器决定是否使用缓存。
- Last-Modified/If-Modified-Since:即最后的修改时间,在浏览器第一次给服务器发送请求之后,服务区会在响应头中加上这个字段。
浏览器接受后,如果再次请求,会在将Last-Modified 字段,作为请求头中携带If-Modified-Since 字段的值发送给服务器。
服务器接受后会进行对比:
- 如果请求头中的这个值小于最后修改时间,说明是时候更新了。返回新的资源,跟常规的HTTP请求响应的流程一样。
- 否则返回304,告诉浏览器直接用缓存。
- ETag/If-None-Match:由服务端给当前文件生成的唯一标识,服务器通过
Respones Header把值传改浏览器。浏览器则会在下次请求时,将ETag的值作为If-None-Match字段的内容,发送给浏览器进行对比。- 如果两者不一样,说明要更新了。返回新的资源,跟常规的 HTTP 请求响应的流程一样。
- 否则返回 304,告诉浏览器直接用缓存。
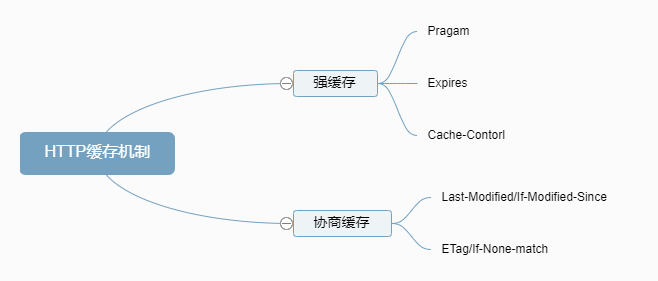
总结流程

先看强缓存,在看协商缓存,如果命中强缓存,则不执行协商缓存。
- 强缓存
- pragma
- Exprires
- Cache-contorl
- 协商缓存
- Last-Modified/If-Modified-Since
- ETag-If-None-Match
未命中缓存,则重新从服务器请求更新资源,然后服务端返回资源和 200 状态码 若命中缓存,则直接从缓存中获取资源,返回 304,告诉浏览器直接从缓存获取资源
缓存参考文档
- 简书-一文读懂 http 缓存(超详细)open in new window
- 神三元 - 能不能说一说前端缓存open in new window
- 知乎-HTTP 缓存机制open in new window
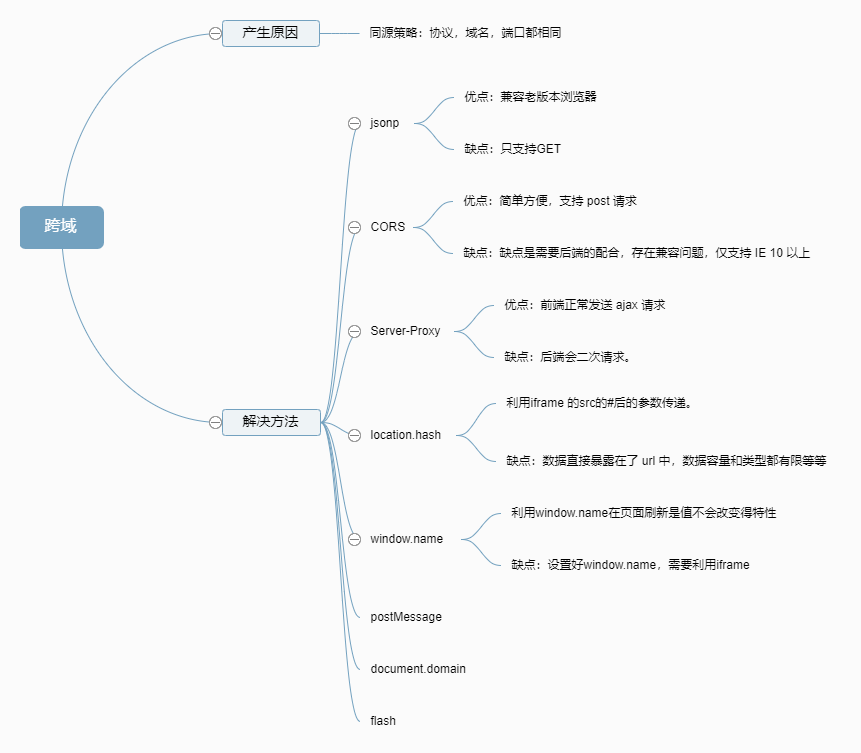
跨域

跨域的产生原因是浏览器的同源策略,也就是请求的地址必须与当前地址的协议、域名、端口一致。
常用的处理跨域的方法有三种:
- jsonp
- CORS
- Server-Proxy
我经常用的是 CORS(跨域资源共享)后端设置一下就完事了。
简单介绍一下 CORS 吧,CORS 的请求分为两种,分别是:
- 简单请求
- 复杂请求
当请求方法是:HEAD、GET、POST 时,都属于简单请求,如果非以上三种请求方法,则属于复杂请求,比如 PUT、DELETE 请求,复杂请求发送时,需要先发送预检请求,询问服务器是否支持当前请求的域名和方法,如果服务器支持,则和简单请求一样发送即可,如果不支持,则触发报错。
还有关于请求头的一些设置和限制,更详细的可以看参考阮一峰-跨域资源共享 CORS 详解open in new window。
关于为什么CORS能保证安全 只对复杂请求做预检。可以参考CORS为什么能保障安全?为什么只对复杂请求做预检?open in new window
参考
参考
- 《图解 HTTP》
- MDN-HTTP 教程open in new window
- 菜鸟教程-HTTP 教程open in new window
- 掘金-(建议精读)HTTP 灵魂之问,巩固你的 HTTP 知识体系open in new window
HTTP1.1
- 缓存处理:多了 Entity tag,If-Unmodified-Since, If-Match, If-None-Match 等缓存信息(HTTTP1.0 If-Modified-Since,Expires)
- 带宽优化及网络连接的使用
- 错误通知的管理
- Host 头处理
- 长连接: HTTP1.1 中默认开启 Connection: keep-alive,一定程度上弥补了 HTTP1.0 每次请求都要创建连接的缺点
HTTP2.0
HTTP2.0 是基于 1999 年发布的 http1.0 之后的首次更新
你可以通过 该链接open in new window 感受下 HTTP 2.0 比 HTTP 1.X 到底快了多少。
提升点有:
- 提升访问速度 相比请求资源所需时间更少,访问速度更快
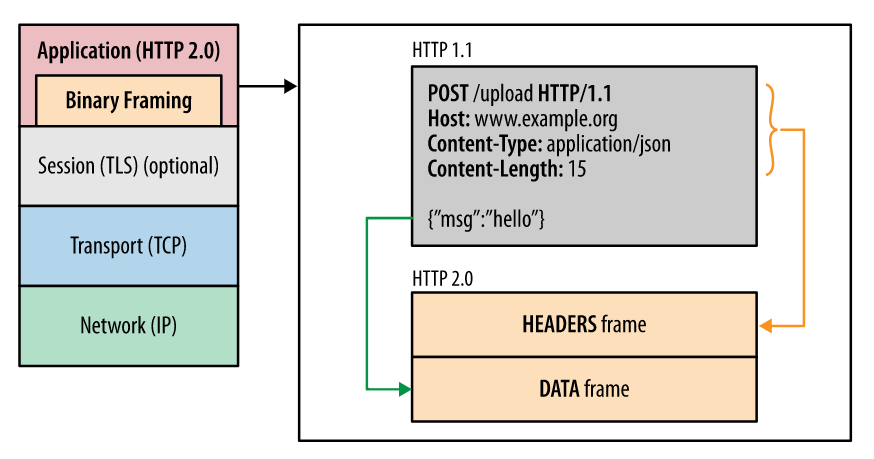
- 多路复用 多路复用允许同时通过单一的 HTTP 链接发送多重请求-响应信息。改善了在 HTTP1.1 中,浏览器在同一时间,针对同一域名下的请求有一定数量限制(链接限制),超过限制会被堵塞的问题。 有了多路复用,像之前的优化方式——雪碧图,就大可不必了。 在 HTTP2.0 中,有两个非常重要的概念,分别是帧(frame)和流(stream)。 帧代表的是最小的数据单位,每个帧会标识出属于哪个流,流也是通过多个帧组成的数据流。 多路复用,就是在一个 TCP 链接中存在多个请求的数据流,通过这个技术,可以避免 HTTP 旧版本的 header 阻塞的问题,极大的提升了传输性能。 简单来说, 就是在同一个 TCP 连接,同一时刻可以传输多个 HTTP 请求。
- 二进制传输 HTTP2.0 会将所有的传输信息分割为更小的信息或者帧,并对他们进行二进制编码。 HTTP2.0 中所有的加强性能的核心点在于此。在此前旧版本的 HTTP1.x 中,是通过文本的方式传输数据。 在 HTTP2.0 中引入了新的编码机制,所有传输的数据都会别分割,并采用二进制编码。

- 首部压缩 在 HTTP1.x 中,我们使用文本的形式传输 header,在 header 携带 cookie 的情况下,每次都要重复传输几百-几千个字节。在 HTTP2.0 中,使用 HPACK 压缩格式对传输的 header 进行编码,减少了 header 的大小。并在两端维护了索引表,用于记录出现过的 header,在后面的传输过程中就可以传输已经记录过的 header 的健名,对端收到数据后就可以通过健名找到对应的值。
- 服务端推送 在 HTTP2.0 中,服务端可以在客户端某个请求后,主动推送其他资源。 可以想象某些情况,一些资源客户端是一定会请求的,这时就可以采取服务端推送的方式,提前给客户端推送必要的资源,减少延迟时间,也可以使用 prefetch。 其实刷码登录就是在支持比较好的浏览器中使用服务端推送,在用户扫码后,服务端推送扫码状态和消息。
HTTPS
HTTPS 还是通过 HTTP 来传输信息的,但是信息通过 TLS 协议进行了加密处理。
http 和 https 的区别:相比于 HTTP,HTTPS 是基于 SSL 加密传输的协议
先说 HTTP 协议,HTTP 协议是一种超文本传输协议(Hypertext Transfer protocol)协议,在计算机世界里专门在两点之间传输文字、图片、音频、视频等超文本数据的约定和规范。
HTTPS 是 HTTP 协议的一种扩展,它本身并不保证传输的安全性,那么谁来保证呢?在 HTTPS 中,使用传输层安全性(TLS)或者安全套接字层(SSL)对通信进行加密。 也就是HTTP + SSL(TLS) = HTTPS
HTTPS 做了什么
- 内容加密(Encryption):HTTPS 通过对数据加密来使其免受窃听者对数据的监听,可以保证数据不被窃听、保证数据安全。
- 保证数据完整性(Data integrtiy)数据在传输过程中不会被窃听者所修改,用户发送的数据会完整的传输达到服务端,保证用户发什么,服务端就接受的是什么。
- 身份认证(Authentication):是指确认对方的真实身份,也就是
证明你是你(可以比作人脸识别),他可以防止中间人攻击并建立用户信任。

什么是 SSL/TLS
TLS 协议位于传输层之上,应用层之下,首次进行 TLS 协议传输需要两个 RTT,接下来可以通过 Session Resumption 减少到一个 RTT。
在 TLS 中使用了两种加密技术,分别是:对称加密 和 非对称加密
对称加密 对称加密就是两边拥有相同的秘钥,两边都知道如何将密文加密解密
非对称加密 有公钥和私钥之分,公钥就是所有人都可以知道,可以将数据用于公钥加密,但是将数据解密必须使用私钥解密,私钥只有分发公钥的一方才知道。
通信协议对比
HTTP 协议和 HTTPS 协议的区别
| 区别 | HTTP | HTTPS |
|---|---|---|
| 协议 | 运行在 TCP 之上,明文传输,客户端与服务端都无法验证通信双方的身份 | 基于 SSL 的 HTTP,运行于 SSL 之上,SSL 运行于 TCP 之上,是添加了加密和认证机制的 HTTP |
| 端口 | 80 | 443 |
| 资源消耗 | 较少 | 由于加密处理,会消耗更多 CPU 和内存资源 |
| 开销 | 无需证书 | 需要 CA 证书,而证书一般需要向认证机构购买 |
| 加密机制 | 无 | 共享密钥加密和公开密钥加密并用的混合加密机制 |
| 安全性 | 弱 | 由于加密机制,安全性强 |
HTTPS 主要作用
- 对数据进行加密,并建立一个信息安全通道,来保证传输过程中的数据安全
- 对网站服务器进行真实身份认证
和 HTTP 的区别
- HTTPS 是 HTTP 协议的安全版本,HTTP 协议的数据传输是明文的,是不安全的,HTTPS 使用了 SSL/TLS 协议进行了加密处理。
- http 和 https 使用连接方式不同,默认端口也不一样,http 是 80,https 是 443。
参考
- (建议精读)HTTP 灵魂之问,巩固你的 HTTP 知识体系open in new window
- HTTP 和 HTTPS 协议,看一篇就够了open in new window
- 看完这篇 HTTPS,和面试官扯皮就没问题了open in new window
- 《大前端进阶 安全》系列 HTTPS 详解(通俗易懂)open in new window
TCP
作用
TCP 协议的作用是:保证数据通信的完整性和可靠性,防止丢包。
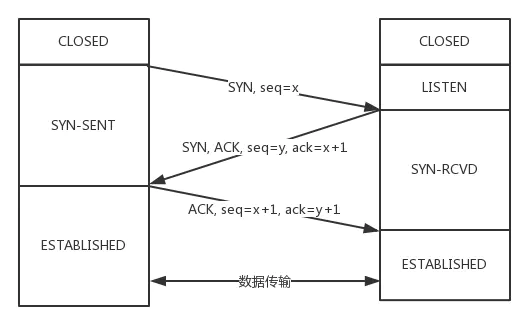
三次握手

作用:确保双方都具有发送和接受的能力
参考
WebSocket
说 webSockt 之前先从服务端推动开始说起。
在 webStockt 之前,如果前端想要实现一个试试刷新的功能,最多的方法是采用轮询的方式,也就是前端定时的去请求后端更新数据,比如使用 setInterval。
但是轮询也有一些缺点:客户端发起请求后,即便是在数据没有更新的时候也会请求,就造成了资源浪费。
与轮询相关的还有一种长轮询,于一般的轮询不同的是,他会在发出请求后,一直等待服务端有了数据变动时候在响应。
长轮询和普通轮询的不同是因为长轮询采取的是阻塞模型(一直打电话,没收到就不挂电话),也就是说,客户端发起连接后,如果没消息,就一直不返回 Response 给客户端。直到有消息才返回,返回完之后,客户端再次建立连接,周而复始。
这两种方式都是客户端发起的请求,假如服务端的数据并没有发生变化,客户端其实是没必要发生请求的,那可不可以由服务端发起请求,这样是不是就方便多了,当服务端的数据发生改变后,向客户端推送岂不美哉。
其实 webStockt 就是这样的,可以有服务端向客户端发送请求。
参考:
- 知乎-WebSocket 是什么原理?为什么可以实现持久连接?open in new window
- 阮一峰-什么是 webSockt?open in new window
- MDN-webSocktAPIopen in new window