小程序-蒙版弹出窗

话不多说 上代码。 wxml:
<view class="page">
<button bindtap="showMask">弹出</button>
<view
catchtouchmove="preventTouchMove"
class="alert-mask"
wx:if="{{showModal}}"
></view>
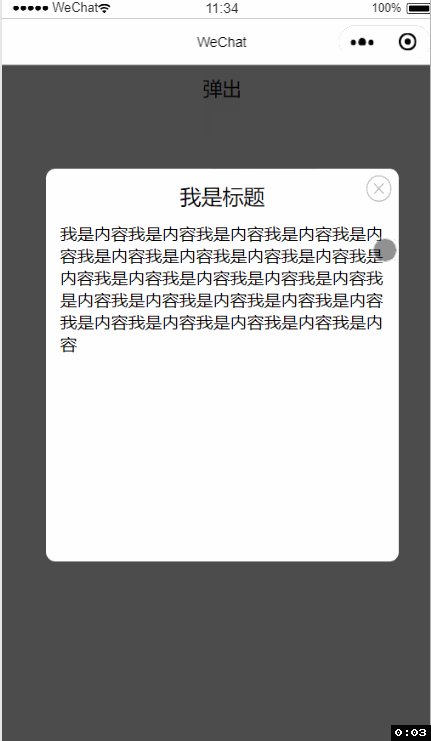
<view class="modalDlg" wx:if="{{showModal}}">
<view class="modelTitle">我是标题</view>
<view class="modeContent">
我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容我是内容
</view>
<image
class="hide-btn"
bindtap="hideMask"
src="./../images/tripDetailAlertHide.png"
></image>
</view>
</view>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
wxss:
/* 弹窗蒙版 start */
.alert-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg {
width: 80%;
height: 55%;
position: fixed;
top: 45%;
left: -1%;
z-index: 9999;
box-sizing: border-box;
padding: 25rpx;
margin: -370rpx 85rpx;
background-color: #fff;
border-radius: 18rpx;
display: flex;
flex-direction: column;
align-items: center;
}
.modelTitle {
font-size: 38rpx;
margin-bottom: 20rpx;
}
.hide-btn {
position: absolute;
top: 10rpx;
right: 10rpx;
width: 50rpx;
height: 50rpx;
}
/* 弹窗蒙版 end*/
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
js:
Page({
data: {
showModal: false,
},
onLoad(o) {},
showMask: function () {
this.setData({
showModal: true,
});
},
hideMask: function () {
this.setData({
showModal: false,
});
},
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16