
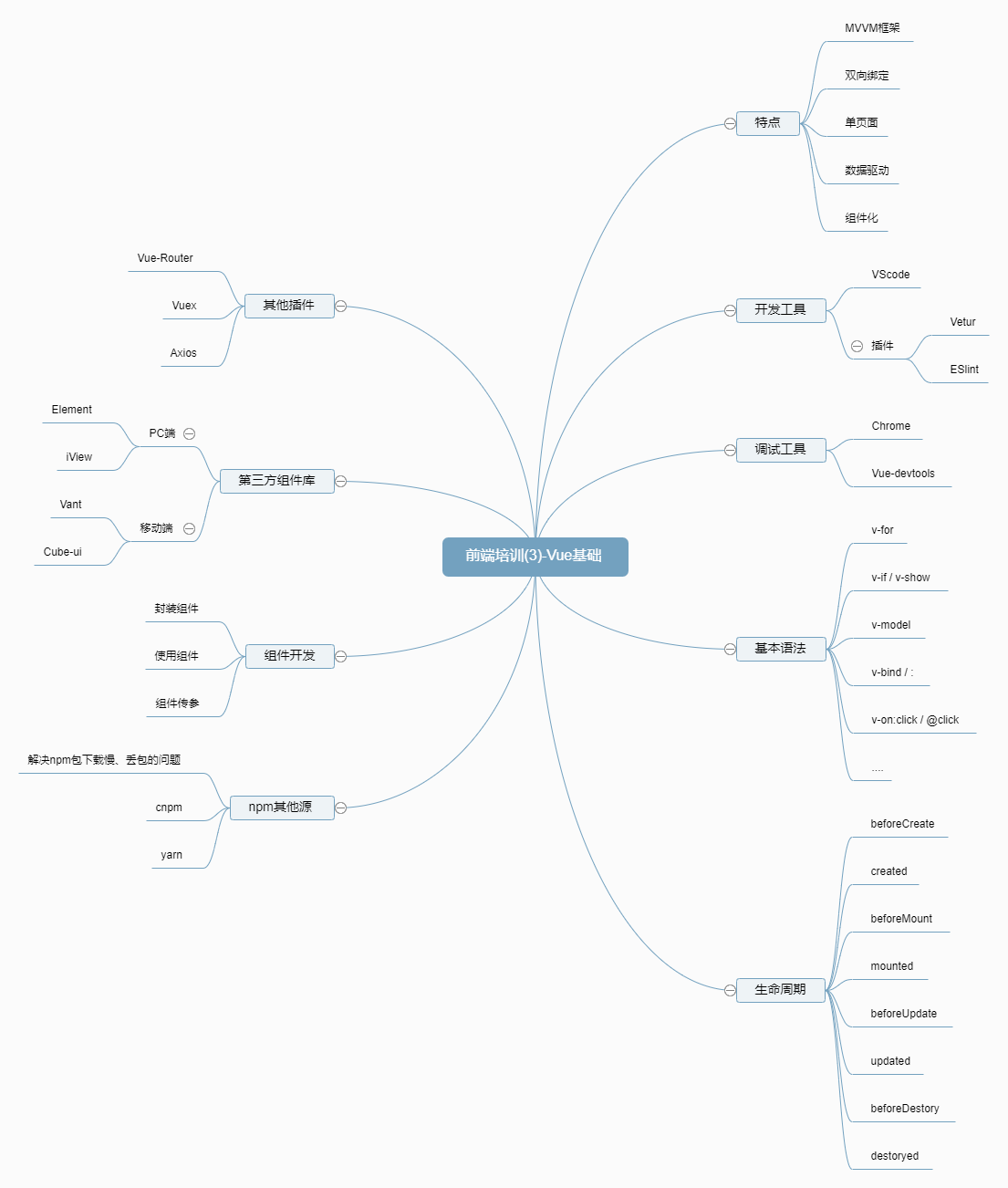
简介
特点:MVVM框架,双向绑定,数据驱动,单页面,组件化。
区别
Vue 和 jQuery 的区别:不直接操作DOM,而是操作数据。
案例:Hello World => 你好,世界
HTML代码:
<h1>{{msg}}</h1>
jQuery实现
$("h1").text("你好,世界");
Vue 实现
this.msg = '你好,世界'
创建项目
1、CDN
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2
适合在已有的非Vue项目中,添加Vue,用于页面交互,知道就行了,用的不多。
2、Vue-Cli(推荐)
前后端分离项目的开发,
安装Node.jsopen in new window(Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。)
使用 NPM(Node Packages Modules,Node的包管理工具)下载
下载 Vue-Cli(基于 Vue.js 进行快速开发的完整系统)
使用命令行工具 cmd 、Git bash、VScode的终端都可以
# 全局安装vue-cli
npm install -g @vue/cli
# 创建一个新的项目
vue create project-name
# 启动
cd project-name
yarn server
# or
# 可视化的管理界面
vue ui
2
3
4
5
6
7
8
9
10
整个项目都用 Vue 开发
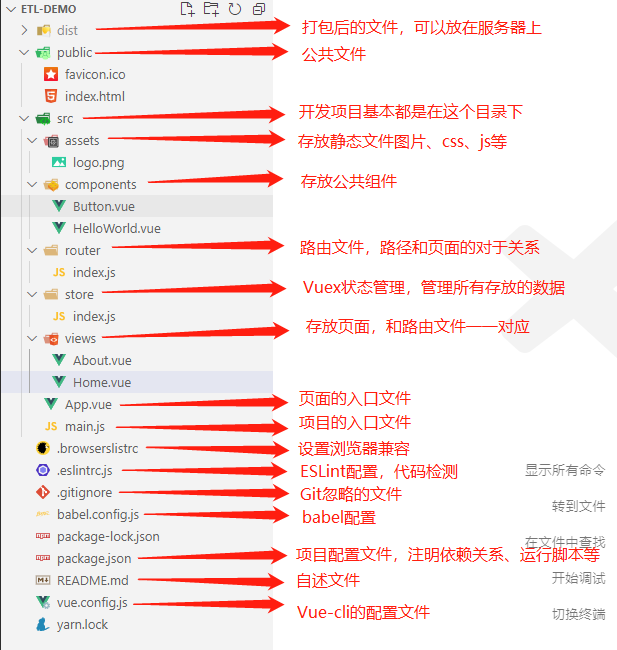
项目结构
需要开发的项目文件都在 src 目录下面  补充:node_modules:项目依赖包(通过
补充:node_modules:项目依赖包(通过npm install安装)
常用命令
- 安装依赖:
npm install/yarn/cnpm install - 启动服务:
npm run dev/npm run serve - 项目打包:
npm run build
2-3参考package.json文件的script对象
切换源
解决 npm 服务器在国内网速慢、丢包的问题。
开发工具
下载开发工具:VScode下载open in new window
安装插件:Extensions for VScodeopen in new window
- Vetur
- ESLint
调试工具
Vue-Devtool插件安装
- 火狐浏览器插件(不用翻墙):下载地址open in new window
- 蓝灯(VPN):下载地址open in new window
- Google浏览器插件(翻墙):下载地址open in new window
- 使用方法:vue-devtools 官网open in new window
基本语法
参考:Vue.js中文官网open in new window
v-for / v-key
v-if / v-show
v-bind / :
v-model
v-on:click / @click
生命周期
参考:Vue生命周期open in new window,示意图:图片open in new window
- beforeCreate(创建之前)
- created(创建之后)
- beforeMount(挂载之前)
- mounted(挂载之后)
- beforeUpdate(更新之前)
- updated(更新之后)
- beforeDestory(销毁之前)
- destroyed(销毁之后)
组件
组件化开发是 Vue 的一大特点,组件化开发极大的提升了代码的可复用性,也方便团队分工协作开发。
封装组件
# /src/components/Button.vue
<template>
<div>
<button>{{ text }}</button>
</div>
</template>
<script>
export default {
props: {
text: String,
},
};
</script>
2
3
4
5
6
7
8
9
10
11
12
13
使用组件
# /src/view/about.vue
<template>
<div class="about">
<h1>This is an about page</h1>
<Button :text="ButtonText"></Button>
</div>
</template>
<script>
import Button from "@/components/Button.vue";
export default {
components: {
Button,
},
data: function() {
return {
ButtonText: "我是一个按钮",
};
},
};
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
组件传参
使用 props
第三方组件库
PC端:iView、Element、Ant Design
移动端:Vant、cube-ui
iView
下载组件
npm install view-design --save
全局使用组件
// main.js
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);
2
3
4
ivew-admin
iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。iView-admin2.0脱离1.x版本进行重构,换用Webpack4.0 + Vue-cli3.0作为基本开发环境。内置了开发后台管理系统常用的逻辑功能,和开箱即用的业务组件,旨在让开发者能够以最小的成本开发后台管理系统,降低开发量。
地址:iview-adminopen in new window
其他插件
Vue-router
路由插件
两种模式
- hash / #
- history / 历史记录
Axios
HTTP请求库
安装
npm install axios --save
vue.config.js 配置代理
const URL = 'https://cnodejs.org'; // 请求的地址
module.exports = {
outputDir: 'dist',
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',
devServer: {
disableHostCheck: true,
port: 8080,
open: true,
proxy: {
'/api': { // /api =》'https://cnodejs.org'
target: URL
}
}
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
Vuex
状态管理
打包上线
在项目开发完成之后,使用npm run build命令来打包项目,打包完成后会生成 dist 文件夹
项目上线时,直接将dist文件夹放到服务器即可
练习
- v-if和v-show的区别?
- 动态绑定class的用法?
- 试着封装/使用一个组件?